Kriegen wir schon kaputt!
Let's ruin all the accessible things
Wer ist der Kerl?
- Erste Codezeilen als 10-Jähriger, Websites seit 1995
- Ausbildung im Architektur- und Designumfeld
- Agentur seit 2000
- Fokus auf Barrierefreiheit
- Qualifizierter BITV- / WCAG-Prüfer im BITV-Test-Prüfverbund
- Initiator des Accessibility Club
Was redet der eigentlich?
- 1. Barrierefreiheit im Web
-
- Was, für wen und warum?
- Rechtslage & Regelwerke
- 2. Grundlagen für Webentwickler & -designer
-
- Struktur & Semantik
- Design (+ Interaktion)
- Inhalt & Co.

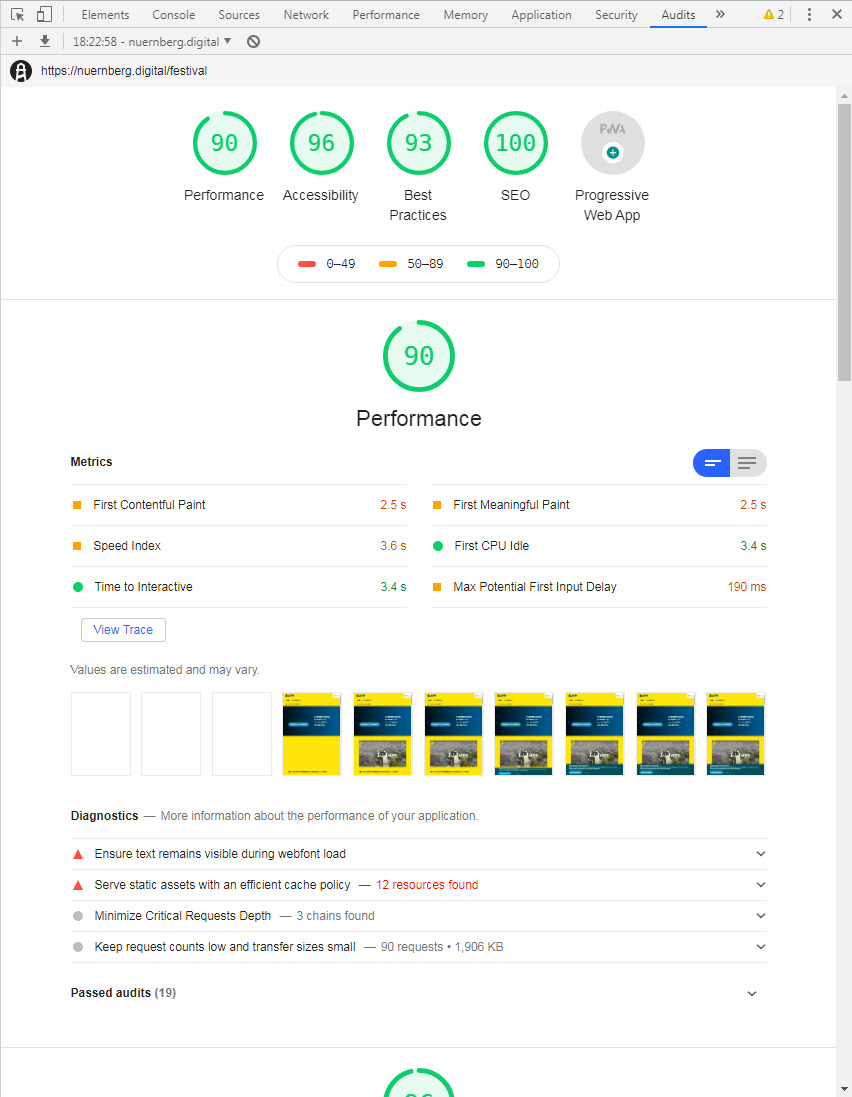
Building the most inaccessible site possible with a perfect Lighthouse score
Lighthouse
Automatisierte Tests für Websites
- Teil der Chrome DevTools
- Kommandozeilen-Tool
- Node.js-Modul
- Gute Baseline, kann aber manuelle Tests nicht komplett ersetzen!

Live-Breaking
statt Live-Coding?
- Nicht durchzuhalten …
- (… ohne als Idiot dazustehen)

Takeaways
- Solide Basis für barrierefreie Websites
- Wichtigste Optimierungen
- Häufigste Fallen & Fehler
- Nützliche Tools & Techniken

Barrierefreiheit im Web
Was, für wen und warum?

The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Barrierefreies Internet sind Web-Angebote, die von allen Nutzern unabhängig von körperlichen oder technischen Möglichkeiten uneingeschränkt (barrierefrei) genutzt werden können.
Nutzer
Um wen geht es eigentlich?
Menschen mit Behinderung
- Körperliche Behinderungen
- z.B. motorische Einschränkungen
- Sinnesbehinderungen
- z.B. Blindheit, Sehschwächen, Fehlsichtigkeit, Gehörlosigkeit, Taubblindheit
- Sprachbehinderungen
- in Laut und / oder Schrift
- Kognitive Behinderungen
- z.B. Lernbehinderung, mangelndes Abstraktionsvermögen, Dyslexie
Spezielle Nutzer
- Mobile Nutzer (eingeschränkte Internetverbindung, schwache technische Ausstattung, eingeschränkter Funktionsumfang)
- Unerfahrene Nutzer
- Senioren & Kinder
- Nicht-Muttersprachler
- Suchmaschinen / Robots
- u.v.m.
Jeder ist betroffen!
![]()
- zumindest in bestimmten (Lebens)Situationen!
Barrieren
Arten von Hindernissen
Technisch-funktionale Barrieren
beruhen auf verwendeten Techniken oder Programmierungen, Hard- und Softwareeinschränkungen (auch durch assistive Technologien) oder Problemen bei der Datenübertragung
- liegen im Verantwortungsbereich von Webentwicklern und -dienstleistern
- Richtlinien zur Beseitigung sind die BITV, WCAG, UUAG, ATAG
Technisch-funktionale Barrieren: Beispiele
- fehlende oder fehlerhafte Struktur & Semantik (HTML)
- mangelhafte Tastaturbedienbarkeit
- schlechte technische oder perzeptive Performance
- mangelnde Fehlertoleranz und fehlende Rückfallmechanismen
- unnötig große Datenmengen (ggf. auch finanzielle Barriere)
- Hard- und Softwareanforderungen, die Clientsysteme u. U. nicht abbilden können (Leistung, Bildschirmgröße, Sensoren, Ein- & Ausgabegeräte)
Design-Barrieren
beruhen auf unflexibler oder mangelhafter Gestaltung
- liegen im Verantwortungsbereich von Webdesignern
- Richtlinien zur Beseitigung sind die WCAG
Design-Barrieren: Beispiele
- schlechte Nutzerführung, zu komplexe Abläufe (UX)
- mangelhafte Textgestaltung (z.B. zu kleine Schrift, schwer lesbare Schriftart)
- zu schwache / starke Kontraste
- schwierige Farbverhältnisse oder Abhängigkeit von korrekter Farbwahrnehmung des Nutzers
- suboptimale Darstellung durch mangelnde Responsivität
- CAPTCHAs
Redaktionelle & inhaltliche Barrieren
beruhen auf unzureichender redaktioneller oder struktureller Aufbereitung des Inhalts und seiner Umsetzung für das Internet
- liegen im Verantwortungsbereich von Webredakteuren
- Hilfen zur Beseitigung sind europäische Richtlinien für leichte Lesbarkeit, WCAG
Redaktionelle & inhaltliche Barrieren: Beispiele
- Sprachliche Komplexität (fehlende Textstrukturen, verschachtelte Sätze, umständliche Formulierung, Fachbegriffe)
- Bilder und Grafiken ohne alternative Beschreibungen, Text in Bildern
- Bewegtmedien ohne alternative Aufbereitungen (Untertitel, Audiodeskriptionen, Transkriptionen)
Organisatorische Barrieren
sind bedingt durch organisatorische Umstände und das Umfeld, in dem Entscheidungen getroffen werden
- liegen im Verantwortungsbereich von Auftraggebern und Projektleitern
- benötigen Bewusstmachung, Aufklärung und Priorisierung
Organisatorische Barrieren: Beispiele
- mangelndes Bewusstsein und fehlender Handlungswille in Sachen Barrierefreiheit
- mangelnde technische Fertigkeiten
- Angst vor hässlichen, eingeschränkten Ergebnissen
- fehlendes Budget (z.B. für Gebärdensprach-Videos, alternative Aufbereitungen, einfache Sprache)
Gründe für Barrierefreiheit
Warum müssen wir uns kümmern?
Weil …
- wir mit unseren Websites möglichst viele Menschen erreichen möchten
- wir alle irgendwann selbst betroffen sind
- wir damit einen wichtigen Beitrag zur einer inklusiven Gesellschaft leisten
- sich die Gesetzeslage ändert
Gesetzeslage
Es ist Bewegung in der Sache!
International
- Vorreiter USA, Großbritannien
- USA: aktuell etwa eine ADA-Klage pro (Arbeits)Stunde (Quelle)
Europa
- EU-Richtlinie 2016/2102 über den barrierefreien Zugang zu den Websites und mobilen Anwendungen öffentlicher Stellen (seit Dezember 2016)
- Gemäß des EAA (EU-Richtlinie 2019/882) gibt es ab 28. Juni 2025 eine einklagbare Verpflichtung für erste privatwirtschaftliche Unternehmen (verabschiedet im Frühjahr 2019)
- Vorreiter Österreich: Barrierefreiheit ist Pflicht für Online-Shops (seit 2016)
Deutschland
- Barrierefreiheit ist seit 2002 Pflicht für öffentlich zugängliche Internetangebote der Bundesverwaltung gem. BITV (seit 2002)
- Seit September 2018 Pflicht für alle öffentlichen Stellen (z.B. Landesministerien, Jugendämter, Polizeibehörden, Schulen, städtische Krankenhäuser, Sparkassen, Industrie- und Handelskammern, etc.) gemäß EU-Richtlinie 2016/2102; unterschiedliche Umsetzungsfristen
- Seit 25. Mai 2019 bezieht sich die BITV im Wesentlichen auf die WCAG 2.1
WCAG-Adoption
Building Blocks
für Webentwickler, -designer und -redakteure
Zutaten
für barrierefreie Websites
- Semantik & Struktur
- HTML5 + WAI-ARIA
- Design
- CSS
- Interaktion
- JavaScript
- Inhalt
- Alternative Aufbereitungen, Leichte Sprache, etc.
WAI-ARIA
- Accessible Rich Internet Applications: HTML-Zusatzvokabular
- Roles: für semantische Konstrukte, die es im HTML-Standard nicht gibt, z. B. Slider, Tree-View, Dialoge (
role="main",role="navigation",role="dialog") - States & Properties durch
aria-Attribute: angereicherte Eigenschaften und Zustände, die HTML nicht kommunizieren kann, z. B. Zugehörigkeiten (Schalter + Menü), Öffnungszustand, zugänglicher Name - Live Regions: Zur dynamischen Kommunikation mit assistiver Technologie, z. B. für neu eingeblendete Bereiche oder Fehlermeldungen
- Don't use ARIA!
Disclaimer

Demoseiten
1. Valides, semantisches Markup
- HTML als deklarative Auszeichnungssprache richtig nutzen!
- 99% aller HTML-Tags haben eine Bedeutung (Ausnahmen
<div>,<span>…) - Absätze mit
<p>statt<div>und<br> - Listen mit
<ul>,<ol>und<dl> - Datentabellen mit korrekt Tabellenköpfen
<th>, nicht für Layoutzwecke!
2. Landmarks
- Bedeutung durch die HTML Sectioning Elements
<header>,<main>,<footer>,<nav>,<aside>,<article>,<section> - ARIA-Landmarks-Entsprechungen
- Wichtiges Navigationshilfsmittel für assistive Technologien (Bereiche überspringbar)
- Landmarks Chrome-Extension
3. Überschriften
4. Links & Buttons
- Links
<a>führen zu einer Ressource - Buttons
<button>lösen eine Aktion aus (innerhalb der aktuellen Ressource) - Niemals
<div class="button" onclick="…">— unsemantisch, aufwendig und fehleranfällig! - Komplexe Fälle: Hauptmenüpunkte, die gleichzeitig Link und Untermenüschalter sein sollen
5. Formulare
- HTML5
<input type="…">nutzen - Formularelemente benötigen immer ein aussagekräftiges
<label>— idealerweise vorangestellt, visuell darüber und mitfor="IDREF" placeholder="…"odertitle="…"sind kein Ersatz- Felddarstellung sollte Eingabeerwartung wiederspiegeln
- Form Design Patterns von Adam Silver

6. Semantik ≠ Styling
- Standardstyling der Browser ist kein Stilmittel!
- Styling stets unabhängig von Semantik halten
- Nur in Ausnahmefällen auf HTML-Elemente stylen (z.B.
*, Schriftart für<input>, browserspezifische Standardabstände) .classname {…}→[attribute=value] {…}→element {…}→#id {…}!important {…}
7. Etablierte UX-Patterns
- bewährte Design-Muster nutzen (kognitive Last reduzieren)
- exotische Experimente vermeiden
- Orientierung geben: Wo befinde ich mich, was ist aktiv?
8. Schriftart & -gestaltung
- Ausreichend große Schriften
- Relative Schriftgrößen nutzen (
em,rem,%), um Text-Zoom nicht zu verhindern - Mindestens 1,5-facher Zeilenabstand, 2-facher Absatzabstand (WCAG SC 1.4.12)
- Lesbare Schriftarten (Dyslexie, kognitive Behinderungen)
- Umfassende Informationen auf leserlich.info
9. Farben
- Zweckmäßige, reduzierte Farbpalette
- Wichtige Information oder Statusänderungen niemals nur über Farben kommunizieren (z.B. »grüne Schaltfläche«, Farbwechsel bei Hover), immer zusätzliche Merkmale (Text, Form, Größe, grafische Elemente)
- Chrome Lens-Extension zur Simulation von Farbfehlsichtigkeiten
- High-Contrast-Modus: Funktion des Betriebssystems oder z.B. durch Chrome-Extension → keine Hintergrundgrafiken!
10. Kontraste
- Ausreichend Kontrast — 4.5:1 (z.B. für Schrift zu Hintergrund) / 3:1 (bestimmte grafische Elemente)
- Kontrast zwischen Objekt, seiner Umgebung und seinen Zuständen
- WebAIM Contrast Checker oder div. Browser-Extensions
11. Inhalte visuell verstecken
- Für alle Nutzer verstecken durch
hidden-Attribut /display: none - Element-Inhalte oder ganze Elemente visuell verstecken, aber für AT auslesbar lassen (»visually hidden«)
- Beispiel Menüschalter:
Menü<span class="hide-element"> anzeigen</span>
.hide-content {
white-space: nowrap !important;
overflow: hidden !important;
text-indent: 300% !important;
}
.hide-element {
position: absolute !important;
overflow: hidden !important;
clip: rect(0 0 0 0) !important;
height: 1px !important;
width: 1px !important;
margin: -1px !important;
padding: 0 !important;
border: 0 !important;
}12. Inhalte für AT verstecken
- für alle Nutzer verstecken durch
hidden-Attribut /display: none - nur für Screenreader / assistive Technologie verstecken durch
aria-hidden="true" - semantische Bedeutung aufheben mit
role="presentation"
13. Zoom & Umbruch
- Funktionierender responsiver Umbruch zur Vermeidung horizontalen Scrollings
- Keine Bildschirmorientierung erzwingen
- Zoom auf Touchscreens zulassen (kein
<meta name="viewport" content="user-scalable=no">)
14. Tastaturbedienbarkeit
- durchgängige Tastaturbedienbarkeit sicherstellen → testen!
- nicht am
tabindexherumfummeln! - keine Tastaturfallen erzeugen
- nicht auf Hover-Verfügbarkeit verlassen
- ggf.
:focus-withinoder (aufwendigere) JavaScript-Lösungen nutzen
15. Sichtbarer Fokus
- Tastaturfokus immer deutlich sichtbar
- niemals
outline: none, allenfalls mit Ersatz (WCAG SC 2.4.7) - Fokushervorhebung muss zweckmäßig, aber nicht schön sein
- neu:
:focus-visible(bisher nur Firefox als:-moz-focusring) - keinen Tastaturfokus in unsichtbaren Bereichen (
hidden-Attribut /display: none)
16. Schlüssige Fokusreihenfolge
- assistive Technologien nutzen linearisierte Form: kein »Querlesen«, keine visuelle Orientierung
- nachvollziehbare Dokument- & Fokusreihenfolge
- potenzielle Fallen: Flexbox & CSS-Grid
- Achtung: Nicht alle Screenreader-Nutzer sind blind!
17. Deutliche Zustände
- Buttons & Links (Standard,
:hover,:focus,:active,:visited) - inaktive Elemente (z.B.
<button disabled>) - Pflichtfelder & Fehlerhinweise in Formularen: z.B.
required,aria-valid - Geöffnete / geschlossene Elemente:
aria-haspopup,aria-expanded(z.B. Hamburger-Menü) - Aktive Bereiche & Seiten (Registerkarten-Navigation,
aria-page="current")
18. Sprache
- allgemeine Sprachangabe für jedes Dokument (
<html lang="de">) - einzelne Angaben für Fremdwörter (
<span lang="de">) - hilft assistiven Technologien z.B. bei der Aussprache
- Rechtschreibkorrektur in Formularen
- automatische Übersetzung
19. Aussagekräftige Beschriftungen
- Links und Überschriften so formulieren, dass sie auch außerhalb ihres Kontexts funktionieren
- Negativbeispiele »mehr«, »weiterlesen«
- Link- und Überschriftenlisten als Navigationshilfsmittel für assistive Technologien
20. Alternativtexte für Grafiken & Bedienelemente
- Alle Elemente haben einen zugänglichen Namen, der auf komplexe Weise zustande kommt: u.a. Textinhalt,
src-,href-,title-,placeholder-,aria-label-,aria-labelledby-,aria-describedby-Attribute - Alternativtexte für Bilder und grafische Bedienelemente: An alt Decision Tree
- Faustregel: Kurz, kompakt, mit essenziellen Infos
- Floskeln vermeiden (z.B. »Foto von …«)
21. Alternative Aufbereitungen
- Untertitel & Audiodeskriptionen bei Videos
- Textversionen zu komplexen Grafiken / Charts
- Gebärdensprachvideos
22. Animationen
- automatisch abspielende Medien / Animationen vermeiden
- Start-, Stop- & Pausierfunktionen vorsehen (WCAG SC 2.2.2)
- ggf. auf
prefers-reduced-motioneingehen (CSS & JavaScript)
23. Verständlichkeit
- zielgruppengerechtes Sprachniveau
- so einfach wie möglich und nur so komplex wie nötig formulieren
- gute Textstruktur mit sinnvollen Absatzlängen und Zwischenüberschriften
Einfache / Leichte Sprache
- Sprach- und Rechtschreibregeln sowie Empfehlungen zu Typografie und Mediengebrauch
- zielt auf leichte Verständlichkeit
- Nicht 100% streng standardisiert
- Verein Netzwerk Leichte Sprache
- Ratgeber des Bundes-Ministeriums für Arbeit und Soziales

JavaScript
- JS-Frameworks wie React, Angular, Vue sind nicht von Haus aus ein barrierebhaftet; sie machen es nur z.T. sehr einfach, sich selbst über grundlegendste Regeln hinwegzusetzen
- Inclusive Components (Heydon Pickering)
- Patterns & Strategies for accessible web-apps (Marcus Herrmann)
- A web accessibility toolkit with a React focus
- Kurse von Marcy Suttons auf egghead.io und Frontend Masters ($)
- Barrierefrei navigieren in Web-Apps (Marcus Herrmann)
Links
- Inclusive Design Principles
- Überblick automatisierte Test-Tools (Browser, Kommandozeile, Node.js)
- BIK BITV-/WCAG-Test inkl. BITV-Selbstbewertung
Barrierefreiheit …
- ist weder schwer, noch hässlich oder beschränkt
- beginnt mit einem »Mind Shift«
- steckt von Haus aus in vielen Technologien, die wir täglich nutzen
- ist mit einfachen Mitteln grundlegend herzustellen
- ist kein gut gemeintes »On Top«-Feature, sondern unbedingtes Qualitätskriterium
The biggest misconception about accessibility is that by adding it you're doing somebody a favor. You're not, you're doing your job. #a11y
— james williamson (@jameswillweb) 20. Oktober 2016
Danke!
- 20. März 2020, Reykjavík, Island
- Material 2020: The Web as a Material — https://material.is/2020
- 29. April 2019, Düsseldorf
- Accessibility Club Meetup #9 — https://a11y.club