100 Days Of Open Source (2017)
A commit a day keeps boredom away
Inspired by the 100DayProject — and insufficiently-well prepared for 100DaysOfIndieWeb —, I commit myself to a 100 Days of Open Source challenge, starting January 1st, 2017. For more than 3 months I will contribute at least one meaningful commit a day to a public Open Source project or a similar community effort.
There's a lot of Open Source software involved in my daily work and not at least I'm earning a major part of my income with using and implementing the work of others who have dedicated their efforts to the public. In turn, I've created a couple of Open Source projects myself which steadily need support, maintenance and improvement.
When Jeremy wrote about his 100 Days project back in 2015, I got fascinated by the idea of challenging myself in some way, just to see if I could make it. In November 2015 I incidentially started a Github streak that went on for two or three weeks before I noticed that it could probably keep on going for a while as I had lots of public projects going on at that time. It soon became a kind of silent game with myself that finally lasted until August 2016 — for almost 300 days. I never told anyone about it and quit as silently as I had taken it up. Contrary to all doubts you might have, I had a lot of fun doing this!
Officially and publicly accepting the 100 Days challenge basically brings two differences: I'm telling you about it, and I will document my progress. Apart from that, I'm pretty sure I'll have big fun again and hope to get a lot of stuff done during these 100 days. Bring it on!
Day 100: Finish line (2017-04-10)
That's it! Today is the last day of my 100 Days of Open Source challence and I'm happy in every respect that I made it. But before giving a little conclusion let me tell you about today's topics.
Klaus and I had the task of setting up a new project specific development server today. It was the first time for him to do that in our Tollwerk environment, so I walked him through the setup guide I compiled last autumn. We found some bugs, typos and outdated sections in the documentation which I will fix tomorrow. At the end of the day, the new server was up and running, including an ownCloud installation and our custom account management software which still lacks support for Let's Encrypt / Certbot certificates. I did a lot of tests and prepared some updates to be implemented tomorrow.

Me — content but also exhausted
It's probably too early to give a good summary of the last 100 days. It was an exciting time and I feel a lot of things have happened. When I look back I have to emphasise these personal hightlights:
We ran 3 CoderDojos since the beginning of the year!
We started our first Fractal backed TYPO3 project which completely revolutionised and improved our workflow and will be the default setup for future projects. A detailed documentation will follow in a couple of weeks — we'll finish our current project first and then I'll document the Fractal / TYPO3 extensions involved.
I published my Clear Architecture draft and started building several libraries based on it including an RDFa Lite 1.1 parser and the next generation of Micrometa (unreleased so far).
I relaunched the NUEWW event calendar and experienced the rise and fall of a non-matching team.
In general, running this 100 Days challenge was fun and it really feels good to scroll through the documentation and see all the different things that I was able to accomplish during that 3+ months. On the other hand, I also resonate with what Sebastiaan Andeweg wrote about his own 100DaysOfIndieWeb challenge in his own blog: There's always the risk of "inventing" problems just in order to solve them right away again.
I always considered this challenge to be more than just writing code and sending something to GitHub everyday. For me, doing Open Source is all about making commitments (towards the public), not just commits. I got reminded that there are many of ways of contributing to a thing, and while most of them are hard work and very time-consuming it's easy to overlook their true value when only judging the visible results. It's probably the small things and backstories we should pay more attention at.
Having said that, I'm happy that the 100 days are over now and that I can continue to make other commitments. For the next couple of weeks, I decided to finally catch up with all the handicrafty things that need to be done in our home and the tollwerkstatt and which should be finished until the Nürnberg Web Week. Thanks to everyone who had a look at my progress from time to time, and congratulations to all the other 100 Days of Whatever companions having finished their challenge(s) already (looking at you, Aaron ;))!
Day 99: The Tollwerk at the high rope course (2017-04-09)

The Tollwerk team before its trip through the treetops
Sunday was an admittedly lazy day Open Source wise. I spent most of it in a high rope course together with the Tollwerk crew — and it was great fun! This was more or less the last group activity together with Isi as she will leave us at the end of the week and move to the US for a couple of years. We will really miss her — not least because she had taken the role of our main cook at the office for the last 2 years and we all enjoyed her creations a lot. Hopefully she's gonna join us again when returning to Germany ...
In the evening I listlessly hacked a couple of lines for Micrometa, but in total this was probably the most unproductive day of this 100 days project.
Day 98: Fixing the NUEWW site (2017-04-08)
I started the day with writing an extensive newsletter to the other CoderDojo mentors. I told them about the possible cooperation with the Fraunhofer Institute and asked for their thoughts (I got only very little response so far ...).
After that, I spent almost the whole day with bugfixing and improving the Nürnberg Web Week website. Since we launched the new event programme 2 weeks ago we've encountered some functional and design issues that needed to be tackled. I managed to tick off all the boxes so I even found some time to bring property name aliasing to Micrometa v2 in the evening.
Day 97: CoderDojo fake news task force (2017-04-07)

The CoderDojo task force preparing for the Fake News Night event
The Fake News Night will be a special NUEWW event about all things fake news and the CoderDojo Nürnberg was asked if we could give a little presentation on stage. The purpose would be to demonstrate how dead easy — in German you say "kinderleicht" which literally means "children easy" — it is to setup a simple website and start publishing whatever you decide to be the content, fake news for instance.
Maya (9) and Felix (9) are two of our regular attendees. They immediately accepted the challenge and will take the major parts on stage. In front of the audience they'll download and install Wordpress on a live server, pick a theme and publish a first fake post. They will be backed up by our mentor Jannis who's going to stay in the background and only jump in if the kids get stuck. The audience will immediately be able to visit the newly created website and see the results.
Today we met for a first rehearsal, identified the things we need to prepare and assigned the resulting tasks. I myself am not sure if I'll be able to attend the Fake News Night as it will happen on the night before the IndieWebCamp and I might be busy with preparations at that time ... In any case, I'm super proud of our two Ninjas and I'm absolutely sure they'll rock the stage!
Day 96: Material, Amber & IndieEvents (2017-04-06)
Besides being busy with client projects I sat down with Annika today to start planning some promotional tasks for the various events that we will run in the near future.
As you might have heard, Brian and I officially launched our first Material conference in Reykjavík, Iceland, on Monday. We had the enormous pleasure of announcing Amber Wilson as our first confirmed speaker and believe me, I'm really really excited about all this. I'm planning to publish a dedicated blog post about Material soon, so I'll stop talking about it at this point.

Amber Wilson is our first confirmed speaker for the Material Conference 2017 (photo by Amber herself)
But there's not only Material: It will start with 3 events during the Nürnberg Web Week in May — the Homebrew Website Club, the master class workshop with Jeremy and the IndieWebCamp Nuremberg 2017 —, then there's Material in August and even further in the future there will be an IndieWebCamp and an Accessibility Club Berlin in November again (not to speak of all the other plans I have). I already added some of these events to the new event section here.
Day 95: Roleplaying & a CoderDojo summer camp? (2017-04-05)

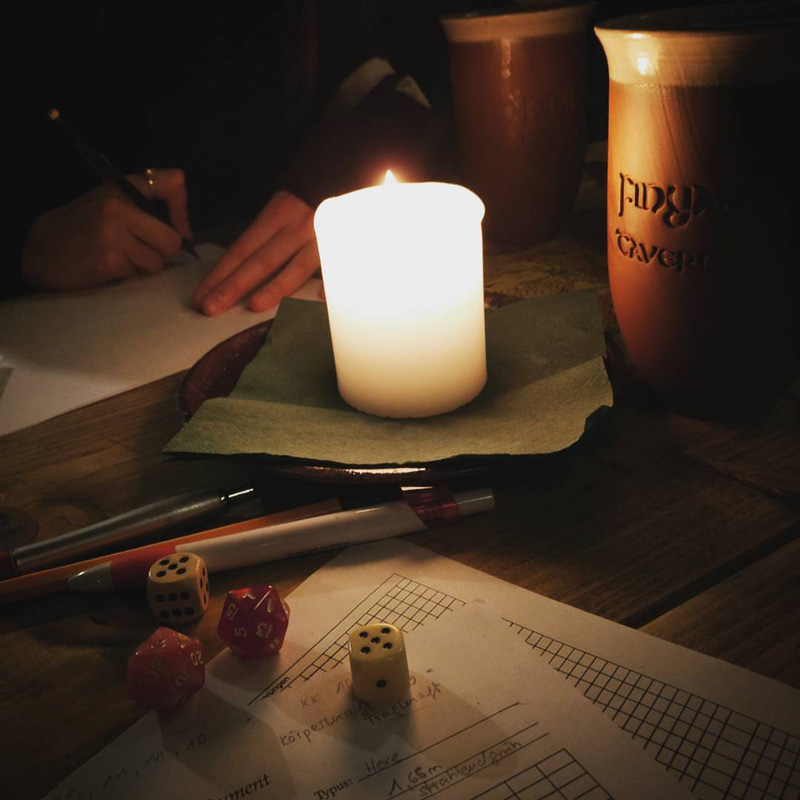
The tollwerk crew playing a pen & paper roleplaying adventure at Finya's Tavern. Photo by Isabel Forester
I had a one hour conversation with a representative of the Fraunhofer Institute (the guys who invented MP3 — they're based in Erlangen just around the corner) who called me to talk about a possible cooperation with the CoderDojo Nürnberg. There's nothing too concrete yet but it looks like there might happen something like a "CoderDojo summer camp" in August. I'll keep you posted!
In the evening the majority of the tollwerk crew gathered at Finya's Tavern to master the second part of their first pen & paper roleplaying adventure. While this is not exactly Open Source related I consider it a noteworthy community event — in this case it's our office community that's greatly taking benefit. We had a lot of fun (and no less of mead beer).
Day 94: Workshop with Kumiko (2017-04-04)

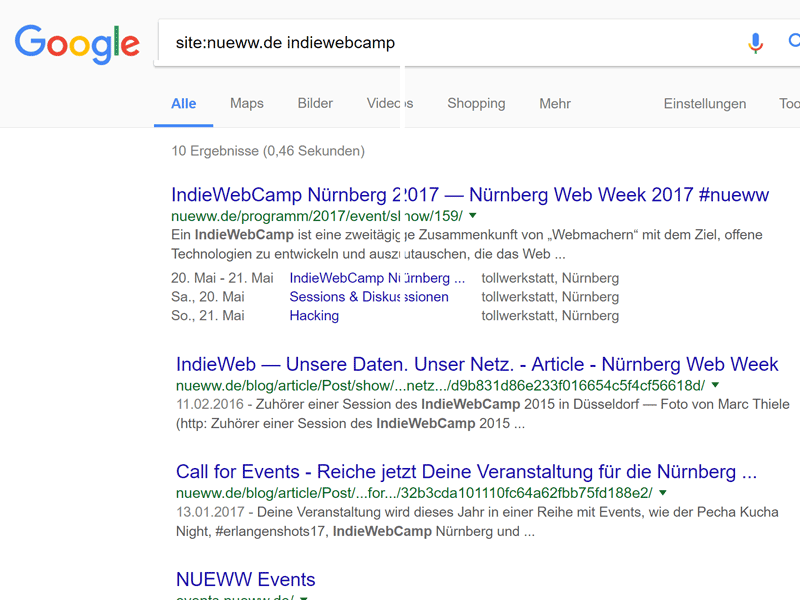
Event and session details showing up in Google's search results due to heavy use of Microformats and HTML Microdata
My wife Kumiko decided to realign her business and at the same time re-design and relaunch her website — finally! In its core the site dates back to 2006 and basically the only thing "we" (read "I") did was updating the underlying TYPO3 from time to time. I still remember the difficulties of coding a multilingual site with Asian text back then. UTF-8 wasn't really well supported at that time and just about becoming what it is today.
Of course, Kumiko's new site has to be state of the art (guess who's going to code it in his rich spare time) so we sat down for two hours and I held the same kind of workshop I'd do when kickstarting a customer project. We drafted the general approach as made some strategic and content-related decisions before she started to create a design for it. I'm really excited what she's coming up with (and I'm also looking forward to brushing up my experience with Asian webfonts and writing modes).
I closed the day with fixing some minor bugs on the Nürnberg Web Week site. It turned out that my efforts to cram in tons of Microformats and HTML microdata into the event display really pays off nicely in the SERPS!
Day 93: NUEWW organizer meeting (2017-04-03)
I spent a lot of time in meetings today. In the morning, I sat down with Nina an Annika to plan the things we need to prepare for our events during the Nürnberg Web Week in less than six weeks. April is going to be a pretty handicrafty month at the tollwerkstatt: We'll install a new lighting system, improve the kitchenette, maybe add a sound system as well and work off a batch of smaller tasks that are long overdue. I'd really like the tollwerkstatt to reach the next level until May.
In the evening we had another NUEWW organizer meeting. Unfortunately, I spent most of it in an extremly annoying traffic jam between our office and the UCS headquarter. Since yesterday, the NUEWW print magazine is finally finished and handed over to the printing plant so we can finally tackle all the other task that had to wait ...
Day 92: CoderDojo Nürnberg #7 (2017-04-02)

Kids, helpers and mentors hacking away at CoderDojo Nürnberg #7
Today we ran our seventh CoderDojo Nürnberg — the third one in 2017 and the last one to be part of this documentation. It was probably the most productive and constructive one so far. In an IndieWebCamp like manner we finished the day with some demo sessions (only the kids who wanted to of course) and the output was just amazing: There were a handful of websites that got some updates today, we saw 2 simple games in Python and Scratch as well as some Lego Mindstorm moves. The kids installed Linux on 4 Laptops and of course shot a couple of stop motion movies again. I'd like to highlight this particularly elaborate one of 6 year old Neo:
Thinking of the next Dojo on May 14th gives me some mixed feelings. It's going to be an anniversary. About one year ago, on the day before the official start of the Nürnberg Web Week 2016, we ran our very first Dojo. Fast forward one year and we'll have the 8th Dojo in May, again during the Nürnberg Web Week, and again it's going to be awesome for sure. Unfortunately, it's also going to be the first one that I will miss myself as it coincides with the IndieWebCamp in Düsseldorf which I will attend. I always wanted our Dojos to be independent from me and I'm absolutely convinced that the other mentors (and especially the kids) will rock the stage as always. But still, knowing that I'll gonna miss it feels a little bit pinching as well.
Day 91: Working off leftovers (2017-04-01)
Saturday was an extremely productive day. I was able to work off a lot of small tasks that I had to set aside during the week. Among others, these included:
- I updated the IndieWebWeek page with the latest details and some data about the train ride we'll take between Düsseldorf and Nuremberg. The application deadline for the IndieWebWeek Travel Assistance Fund has passed in the meantime. I'm really happy that we can support two people — Amber Wilson and Sebastiaan Andeweg — with travelling to the two camps in May!
- The Nürnberg Web Week website will likely move to a new server soon, involving a switch from Apache / PHP 5.6 to nginx / PHP7. I prepared the server side setup for this and successfully transferred a test instance to play around with.
Day 84-90: Blind spot (2017-03-25..31)

Random image from a forgotten week
Unfortunately, I had a technical issue with my posting interface which prevented me from publishing status updates for more than a week. Only now (2017-04-04) I was able to solve that again — it turned out to be a nasty caching issue straight from TYPO3 hell that required me to delete some random files. The worst thing about this is that I can hardly recall what I was doing during that time Open-Source-wise. :(
I remember that I spent most of the evenings working on the next generation of Micrometa. Support for Microformats, RDFa Lite 1.1 and HTML Microdata is pretty complete now and I'm currently putting the finishing touches on the public API, trying to keep as close to the old v1 API as possible. I pushed JSON-LD support to the end, however, as I will probably look into parser alternatives for this format. The parser I used for Micrometa 1 involves fetching and validating against the schemata / vocabularies in use which is pretty time consuming and seems unnecessary for Micrometa's purpose. Please let me know if you've got a more lightweight alternative in mind.
I'm sure I did some other community relevant things during that week, but there's a blind spot in my memory. At the time of this writing, there's less than a week left until the end of this 100 days project. I most definitely intend to document my activities on a daily basis as of now.
Day 83: HTML parsing error handling for rdfa-lite-microdata (2017-03-24)
Last week a German developer got in touch with me and described a problem with rdfa-lite-microdata that turned out to be a result of PHPs libxml2 based HTML parsing behaviour. I solved the problem by introducing a custom HTML parsing error handler that can be used to allow particular errors.
Day 82: Speaking about web accessibility (2017-03-23)

Speaking about web accessibility at the 1st inclusion congress (part of the project "Fit für Inklusion")
On Thursday, I had the enourmous pleasure of giving a talk in front of ~180 attendees of the 1st inclusion congress in Nuremberg which was part of the project "Fit für Inklusion".

Raúl Krauthausen holding a keynote titled "Einfach machen" ("Simply make it / Make it simple")
It was a particular honour to share the stage with Raúl Krauthausen, a well-known German inclusion and accessibility activist known for his many social projects like wheelmap.org, Leidmedien.de and Gesellschaftsbilder.de. His keynote was both substantial and hilarious at the same time and I really enjoyed following his eloquent acumen.
The free event was very well carried out and even the organisers were pleasantly surprised by the high number of attendees. I'd very much like this event to return soon! For those interested: The slides of my talk are available online at the Accessibility Club website.
Day 77-81: Launching the new NUEWW event schedule (2017-03-18..22)
The NUEWW website team had settled on a two-step approach regarding the event calendar:
- Launch something usable as fast as possible
- Iterate on the design and functionality shortly after
So when I started working on the new calendar on Saturday, I first tried to reactivate the layout of the year before. It turned out, however, that so many things had changed that there wasn't much left to reactivate. As we'd have to be public mid-week at latest there wasn't any time for experiments. Instead of putting a lot of effort into reconstructing a design that would be replaced soon anyway, I decided to go a different route.
The other team members had agreed on that — under the hood of a to-be-created app-ish JavaScript interface — the HTML source of the calendar should still hold the raw, search engine readable event data inside a <noscript> tag (solely for SEO purposes of course). The possibility to expose that HTML event list in a visible manner or even style it in some way didn't come to their minds at all (or, they ignored it). When I asked if this would mean that the new event overview would be completely unusable without JavaScript, the only answer I got was: "Well, come on, it's 2017!".
What a pile of shit!
As I was responsible for coming up with a launchable event listing — even if temporary — and as the old layout wasn't sound anymore, there was no time for big considerations. We had the consensus about the machine readable listing in the source, so in order to quickly get a usable interface I decided to skip the <noscript> part and add some styling. This way, the list would even be valuable to users who have no JavaScript available for whatever reason. When our designer sent over his first drafts for the future interface on Saturday afternoon, I happily adopted and applied them to my basic list as far as I could. I felt this was also a great way to evaluate the design before it was going to be implemented in the new JavaScript interface which could now sit on top and progressively enhance the underlying HTML implementation. On Sunday evening, after ~30 hours of work, I had a first working version of the basic list — without any extras but heavily packed with Microformats and HTML Microdata —, as well as the event detail view (which was planned to be non-JavaScript anyway). Late in the night I sent out an email to the other team members, explaining what I had done.
On Monday, the developer who wanted to build the JavaScript interface withdrew from of the project.
So far, he didn't talk to me directly, but I was told that he had the feeling of doing unnecessary double work and that he accused me of not being willing to give away responsibility. Well, at least he's right in the point that I won't at all costs hand over responsibility to someone who's fine with building a JavaScript-only website targeted at an audience as broad as possible. Not even in 2017.
The personnel drop out escalated quickly and led to a short but intense internal discussion about responsibilites, communication and loyalty. The worst part was that we had to accept that there won't be that fancy JavaScript frontend we were all hoping for and that my temporary list wouldn't be as temporary as I had intended. To serve as a permanent solution it still needed several additions and corrections, so I spent another two and a half days until we finally launched the new NUEWW event programme with almost 100 events on Wednesday.
As a consequence of this episode, the newly formed website team itself will likely undergo a major revision soon.
Days 75-76: IRI support for micrometa & rdfa-lite-microdata (2017-03-16..17)
While working on the rewrite of micrometa, I became aware that it would make sense to "namespace" all item types and property names. Microformats2 don't really require this (as all items automatically belong to the µf2 vocabulary), and practically the only relevant HTML Microdata vocabulary is schema.org, but at least RDFa Lite 1.1 makes use of IRI references to distiguish between types and properties with the same name from different vocabularies.
The concept of IRIs can be easily adopted for Microformats and Microdata as well, so in order to establish a unified object structure for all micro information items created by micrometa, I decided to add global IRI support in both micrometa and rdfa-lite-microdata. I ended up with a nice implementation of PHP's ArrayAccess / Iterator interfaces for the property lists which allow objects not only as values but also as keys for an iterable list.
Day 74: CoderDojo mentor meeting (2017-03-15)

On Wednesday we met in a group of 8 mentors to discuss and prepare our next CoderDojo on April 2nd. One of our topics was that we are considering to officially register an association. That way, a couple of insurance related questions would be easier to handle and also we could also issue donation receipts which has been demanded a couple of times recently. All of the mentors present at the meeting would act as founding member (and I'm pretty sure that some of the absent ones would do as well). So, maybe a CoderDojo Nürnberg e.V. very soon?
Day 73: Design hack session for the NUEWW website (2017-03-14)
The most important task for our newly formed NUEWW website team was the complete makeover of the online event overview. During the last couple of years we have tried several different styles and iterations: A simple list in the beginning, event tiles, then something more calendar like and finally I had come up with a focus+context inspired theme last year. All of these had their strengths and weaknesses which is why we were — again — looking for something different. A particularly difficult aspect is the ever increasing number of events that have to be displayed: In 2017, there will be almost 100 events making up the web week.
So we met in a group of 4 to discuss our options and decide which way to go design-wise. There were plenty of good ideas — Franka had prepared some nice pen & paper wireframes — and when we finished after a couple of hours each of us had some specific tasks to work on during the next couple of days. Launching the event overview had top priority as the NUEWW 2017 is going to happen in less than 2 months, so we decided to go for a 2-step approach: We'd start off by reactivating last year's event overview (with updated event data of course) — this would be my job — and shortly after we'd swap in a new shiny JavaScript based interface for browsing the huge list of events. Unfortunately, I didn't realize at that point that we spent way to little time on clarifying a fundamental misunderstanding regarding the JavaScript interface — a fact that should hit me unchecked a couple of days later.
Days 62-72: Exhaustion and other things (2017-03-03..13)
Last week was one of the, if not the most exhaustive week of my life. The reasons were partly work related, but there's also a part which I don't want to disclose at the moment — it might become public at some point, or it might not. But despite the 16 daily working hours on average I was still able to cram in some Open Source work each day. It was admittedly hard and until today I just couldn't find any energy for wrapping it up, so sorry for the long break.
During work time, I mostly improved our general purpose TYPO3 importer extension. It doesn't have a proper documentation yet, but it seems to be pretty stable and production ready nevertheless. We use it for mass importing data from a CSV file or Open Office spreadsheet into TYPO3 Extbase repositories. Works nicely!
Outside of work, I spent most of my time on advancing the rewrite of Micrometa. So far, the second generation supports parsing Microformats 2, HTML Microdata and RDFa Lite 1.1. The remaining steps include bringing back JSON-LD support and restoring the original (and improved) public API. I guess it will take me about another week to get these things done and push out a first 2.0 release.
On Tuesday evening we gathered with 8 people at the tollwerkstatt to kick-off and form a new and extended Nürnberg Web Week website team. Up until now, most of the design and development work was done by me and some others of Tollwerk, but we always wanted to involve more people in order to distribute the workload a bit better. It didn't take us long to identify some major tasks that need to be done immediately — the web week 2017 will start in about 2 months already! — and distribute them among the attendees. As of now, I will take the lead role and coordinate that newly formed team. During the next days, we will improve the website on many levels, starting with a design jam scheduled for tomorrow night.

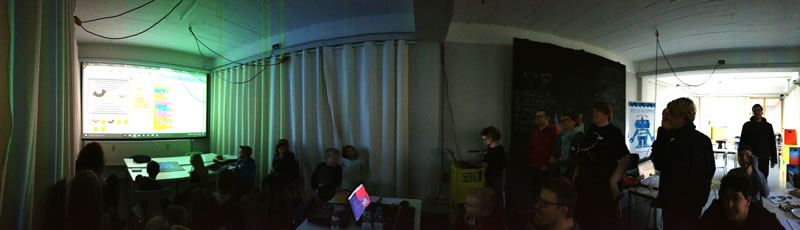
People of the Homebrew Website Club Nürnberg 2017-03-08
On Wednesday, we had our first Homebrew Website Club meetup since a couple of weeks. I was stressed and totally not in the mood for it, but I managed to overcome myself and face a task that was long overdue: I put together and launched a small one pager with details about the upcoming IndieWebWeek that Marc and I planned for inbetween the IndieWebCamps in Düsseldorf and Nuremberg in May — which happens to coincide with the Nürnberg Web Week by the way. Among other things, we will organize an IndieWeb group train ride from Düsseldorf to Nuremberg on Wednesday, may 17th. Also, I'm really happy that we were able to establish a small Travel Assistance Fund to help members of underrepresented groups to attend either or both of the camps. We've got 3 applications so far.
Finally, only today, I was able to launch a long wanted feature on my own website: I can now post events (of course in an IndieWeb fashion marked up with h-event microformats)! In fact, I had a very current demand for that: At the same time, I'm delighted to announce that I'm organising a master class workshop with Jeremy at the tollwerkstatt on May 18th. You can find all information including ticket sales links on this very website. There's a short Early Bird phase until next Monday, so being fast pays off! This is going to be great — I'm very much hoping to meet some of you there!

The Nürnberg Web Week organiser core team
The official part of today was finally concluded by the 3rd Nürnberg Web Week organiser meetup in 2017. I'll try to post more regularly as of now again.
Days 55-61: Micrometa & events (2017-02-24..03-02)

Newspaper article about our CoderDojo Nürnberg
Just a very quick update as I'm super short on time at the moment. The last few days I was busy working on a full rewrite of micrometa as well as figuring out the details for a couple of events that I'll announce very soon. This is going to be exciting — please bear with me for a little more.
On another note, I had the honour to give an interview about our CoderDojo to a local journalist yesterday. It took him only one day to write and publish a truly awesome article in the local newspaper today — this is by far the largest network that ever wrote about our efforts. I like! <3
Day 53-54: Fixing stuff (2017-02-22..23)
The last two days were rather unspectacular Open-Source-wise, I was mostly fixing stuff. As announced earlier this week I started to integrate the RDFa Lite parser into micrometa — in fact, this is going to be a complete rewrite —, but while doing so I encountered a bug in the Clear Architecture Yeoman Generator that needed to be fixed first.
Today we upgraded our current project to the latest TYPO3 release 8.6 which came with a couple of breaking changes so we had to do quite some touching-up. Amongst others, the TYPO3 testing framework is about to be extracted into its own component which broke all our tests for a moment, but luckily I was able to catch up rather quickly. I also managed to re-enable Extbase component rendering in our TYPO3-Fractal-Bridge today, so all the component types are functional again. Yet, there's another problem with the latest Fractal release which I couldn't solve myself so I filed an issue to ask for help.
On another not, I heared the term Rubber duck debugging for the first time today — and had a good laugh! Thanks, Cedric! :D
Day 52: Planning events (2017-02-21)

A bunch of enthusiasts kicking off the NUEWW 2017 design team (Photo by Jule Schütz)
Today I spent a lot of time in meetings and chats with friends and companions planning a couple of events for 2017.
It started around midnight with a long overdue message to Brian regarding our second attempt to run the Material conference. We don't have any precise plans yet but a lot of ideas and adjustment screws and we're about exploring the possibilities we have for another run.
In the early afternoon I had a Skype call with Marc in which we were planning some side event stuff around his beyond tellerrand conference in May. As mentioned before, there will be two IndieWebCamps with just one week inbetween (Düsseldorf and Nürnberg), so I'd like to call it the first "IndieWebWeek" and offer a little extra for the people planning to attend both. We decided to put together a little one-pager until end of next week so stay tuned for more details.
While talking to Marc I also decided to contemplate two additional events later this year. I can't talk about them yet as they aren't confirmed but chances are pretty good I guess. I'll let you know as soon as possible ;)
Finally, I met with several people in the evening — Jule and Bertram of the tollwerk crew as well as a bunch of others — to kick-off a brand new Nürnberg Web Week design team which will take care of all the advertising material and editorial stuff in the future. Most of this work concentrated on Bertram in the past and we want to distribute the load a bit better. It's only 3 months until the NUEWW 2017 takes off and as you can imagine there are shitloads of stuff to do.
Days 49-51: CoderDojo & Micro information parser release (2017-02-18..20)
Yesterday we ran our 6th CoderDojo here in Nuremberg — and unsurprisingly we had a blast again! In January we decided to slightly reduce the number of attendees down to 40 and increase the frequency instead. This time a couple of ninjas and mentors dropped out because of colds, so compared to the last dojos it was rather quiet (but not at all less productive). The kids hacked away like crazy, two of them launched their first-ever hand-coded homepages, we've seen an incredibly well done Scratch game and even the smallest ones shot a couple of truly creative stop motion clips. (Just in case you wonder: the kids pick the topics and titles of their clips themselves. No idea why most of them are rather martial!?)

CoderDojo ninjas demoing their achievements (here: Maya showcasing her Scratch game)
On another note, I'm happy to announce the very first release of my new RDFa Lite 1.1 / HTML Microdata parser library. It's written in PHP and quite incidentially a kind of reference implementation of the Clear Architecture I proposed recently. As far as I can tell, it's the only package available on Packagist that's dedicatedly consuming and extracting RDFa Lite 1.1 out of web documents. The fact that RDFa Lite and HTML Microdata are quite similar in terms of implementation has encouraged me to create this hybrid parser. My next goal will be to use the new parser and bring RDFa Lite support to micrometa.
Finally I realize that this is day 51 of my 100 Days of Open Source and I made it half way through already — yay! \o/
Days 43-48: RDFa Lite 1.1 & HTML Microdata parser (2017-02-12..17)
During the last couple of days, I started working on a brand new RDFa Lite 1.1 and HTML Microdata parser library in PHP and I'm happy to announce that there's a first working version available on Github as of now. The Microdata implementation doesn't quite cover the W3C Working Group Note yet and the whole package is still completely undocumented, but I'll continue working on this during the next couple of days. As far as I can tell, there's no similar RDFa Lite extraction library on Packagist yet, so there might be some demand for it?! Also, I used the Clear Architecture to layout the library and will try to keep it a kind of reference implementation. Stay tuned for further updates.
Besides all that, I gave my shortbread Node.js package some love today and fixed a couple of serious bugs (mainly loading errors in Firefox and Internet Explorer). If you're looking for a truly easy way to implement an asynchronous loading strategy for CSS and JavaScript resources on your website you should really have a look at it!
Day 42: Back to the party (2017-02-11)
I'm back from my short holidays (which were awesome by the way! If you ever get the chance, visit Corvara in winter time!) and as you can imagine there are quite some things I have to catch up to. Open-source-wise I started with some house cleaning:
- I added the missing support for JSON-LD value arrays to the micrometa parser.
- I renamed my PHP project Yeoman Generator to "clearphp" in favor of yesterday's Clear Architecture post.
Also, I took the following tweet as an opportunity to use the generator and start a new little project: There will soon be a simple and lightweight RDFa Lite parser written in PHP (which will then become a part of micrometa, possibly also replacing the HTML Microdata parser).
@workingdraft Hm, @jkphl’s Parser versteht microdata, aber kein RDFa (zumindest Lite)? Ist die Erweiterung geplant?
— Gunnar Bittersmann (@g16n) 31. Januar 2017
Day 36-41: A Clear Architecture (2017-02-05..10)

Layers and sectors of The Clear Architecture
After several nights of reading, writing and re-rephrasing I finally published the first version of The Clear Architecture, my personal implementation of Robert C. Martin's Clean Architecture. This is the structure I used for my apparat libraries after several unsatisfactory attempts to find the perfect architecture, and it's also the layout I'm promoting with my PHP project Yeoman Generator.
Besides apparat, I also applied this approach to several other projects and it seems to work pretty well. I'm sure there's a lot of potential for improvement but in any case I'm proud of having taken the first step by writing it all down. Should you decide to give it a shot and start a project based on the Clear Architecture, please let me know — I'm super excited! My next step will be to revise my apparat libraries and check if I really sticked to all the rules I documented (*cough*).
Days 34-35: Refactoring in Tyrol (2017-02-03..04)

Umi acquainting herself with our neighbour for the next week
Yesterday at the office I tried to tick as many boxes as possible before we left for South Tyrol. It turned out that the TYPO3-Fractal-bridge had a major problem with non-core content element types (fluidcontent records in this case). I traced the problem back to the fact that we used the TYPO3 CLI to render the components for Fractal, which meant that we always had to simulate a frontend environment for things to work properly. Well, not too properly as it turned out...
We arrived here yesterday late in the evening and guess what — of course my friend, the little flu, had joined us as a blind passenger and said hello this morning :/. So I took it easy today, stayed at home most of the time and took the chance to fundamentally refactor the component rendering. The bridge now uses a "real" frontend plugin to request the rendered components from TYPO3, which solves the content element problem on the one hand but breaks the Extbase controller style components on the other. However, we don't necessarily need this component type at the moment so I'll fix this when I'm back home in Nuremberg.
Days 29-33: Jotting down an architecture (2017-01-29..02-02)
While the last days have been very much driven by dates and obligations, I'm now looking forward to spending a couple of days in the mountains of South Tyrol as of tomorrow — yay! Hopefully this will give me the chance to write a little bit more regularly about the progress I make with my Open Source projects.
At the office, the whole team is working full steam on the project using the new TYPO3-Fractal-Bridge, and we're still making lots of positive experience every day. So you can probably imagine my excitement when I received this question today:
Hello @jkphl, we are looking for a styleguide and working with Typo, we'd be very interested to know if you pursued in this direction.
— Sven | WEBDESIGN (@scosnuau) February 2, 2017
It's still too early to summarize our experience and give you an insight into the component library we're about building, but I'll probably improve the bridge's documentation during the next couple of days so that Sven can try it out himself. Curious what his opinion might be!
On another note, I started to formulate and jot down the architectural principles I used for my latest projects, mainly the set of apparat libraries. As simplicity is one of the main goals of my approach, it is important for me to put things as simple and clear as possible. Also, I'm re-reading a lot of material and cross-checking my decisions with traditional techniques. If you know me, it won't surprise you that I'm an incredibly slow and pedantic writer — which to improve is, by the way, one of the reasons for this seemingly endless writing exercise ;). It will probably take me another couple of evenings to finish a (then hopefully still compact) wrap-up of the architectural style I used.

Some of the CoderDojo mentors preparing topics for the next event
Lastly, I met with some fellow CoderDojo mentors today to prepare our next dojo on February 19th. We talked about some event requests I got, planned the arrangements we have to make for the kids and decided to spin-off a dedicated Github organization to improve the development of the SushiCards we're creating. It's always both productive and entertaining to meet the other mentors and I'm really grateful to know all these great people!
Day 26-28: Release the generator! (2017-01-26..28)
Today I finally released a first version of my PHP project Yeoman generator to the npm registry after giving it the final touches and a proper documentation over the last 3 days. I still need to document the Clean Architecture principles I try to adhere to in my PHP projects, but that's more of a writing job which has to follow next. If you fancy trying out the generator, please let me know what you think!
Day 22-25: Progressing (2017-01-22..25)

Our first TYPO3 / Fractal component library is steadily growing
The last couple of days have been very busy but rather unspectacular in terms of presentability. Our first TYPO3 / Fractal based component library is steadily growing and we're really enjoying the new tool a lot! Compared to developing and previewing our components as part of the real website, Fractal forces us to focus a lot more on the clean structure, styling and behaviour of each single component. Both the process and the result feels a lot cleaner and more robust than ever before. I managed to solve the menu rendering problem mentioned earlier.
At today's Homebrew Website Club I finished refactoring my PHP project Yeoman generator — it now uses a custom approach to combine the different subgenerators so that they can share their output with each other. I created a test installation and repository to test the various services that connect to the project (i.e. Travis CI, Coveralls, Code Climate, Scrutinizer and Read The Docs). Apart from Read The Docs they all seem to run smoothly! I collected a couple of smaller improvements which I will work on during the next couple of days, but by and large the core functionality should be finished now.
Day 21: Certbot & HTTP Public Key Pinning (2017-01-21)
Today is Umi's 6th birtday and although I'm still feeling quite sick I managed to process a huge pile of (digital) "paperwork" that was long overdue. I must've read, answered and archived at least 50 emails. The one mentionable thing is, however, that I finally managed to document my experiences with enabling HTTP Public Key Pinning (HPKP) with Certbot on our Gentoo boxes. Did you try that yourself? Is there anything I could improve?
Days 17-20: Yeoman composability & improving the TYPO3-Fractal-Bridge (2017-01-17..20)
The CoderDojo is hardly over — and of course immediately the flu kicks in, seriously hampering my productivity. Unfortunately, it's not possible to take a few days off at the moment, otherwise I'd probably do that.
At the office, our first project using our TYPO3-Fractal-Bridge is in full swing and runs quite smoothly so far. Of course there's always something to add or improve and we still need to get familiar with this new way of organizing our code, but by and large we are really pleased with the results so far.
While I commited a couple of minor additions to the bridge during the last few days, there's one particular issue I still have to solve (and any hint in this case is highly appreciated): While it's not a problem to render e.g. a TEXT TypoScript component to Fractal, an HMENU won't do at the moment. To be more precise, the stdWrap of that very HMENU will get rendered, but not so its TMENU children. I guess it must have something to do with the the bridge using TYPO3's CLI while the HMENU needs a "real" web server context (for URL generation or similar). Of course I'm already simulating a Frontend environment when calling the bridge, but I must have missed something small but important ...

Subgenerator dependencies
When I didn't feel too exhausted in the evenings I continued working on the PHP project Yeoman generator and added all the subgenerators I need. I learnt a lot about Yeoman and composability — especially that it seems to be impossible to successively modify one and the same file in multiple subgenerators that have been nested using composeWith(). Only the latest modification will land on disk in these cases. I suppose this is because of the in-memory file system Yeoman uses. The documentation states that files are written to disk only once when the generator finishes. I guess this is the reason why it's impossible for intermediate subgenerators to pick up and modify the (already altered) state of an existing file.
There exist certain dependencies between my (sub)generators, but I'd like to be able to use any entrypoint for an installation. So if I directly call yo php:codeclimate, the codeclimate subgenerator should be capable of autonomously pulling in the git and, as a consequence, the main generator before running himself. In order to refine particular resources from within multiple subgenerators (e.g. composer.json or the Travis CI configuration), I'll probably have to roll my own simple intermediate file system that's shared among the subgenerators. Also, I'll have to refactor the way my generators nest each other. Apart from these "organizational" tasks, the subgenerators themselves are almost feature complete now.
Day 16: NUEWW organization & Microformats podcast (2017-01-16)
Monday was a mixed bag. I didn't have a lot of time for working my personal projects but spent a lot of time in scrum meetings and an internal mini-workshop with my co-workers. On the afternoon, I brought Umi to a Karate test training — and believe it or not, I'm truly considering starting Karate myself again as well!

The core team of NUEWW organizers meeting for the first time in 2017
After that, I had a short cameo appearance at the first Nürnberg Web Week organizer meeting in 2017 before heading back to the office to record a Workingdraft revision with Hans and Anselm. They had invited me to talk a little bit about micro information in websites and so I tried my best to give them a summary and comparison of some formats available to developers, namely Microformats, HTML Microdata / schema.org, JSON-LD and a little bit of RDFa. As some of you know I can get really passionate about these sort of things, but I also tend to start shaving the yak when talking about them, so I really hope I managed to hit the sweet spot. In any case, I had a lot of fun talking with you guys — thanks again! I'll link the episode here as soon as it got published.
Finally, I managed to spend some time further improving my PHP project Yeoman generator. It now nicely integrates with the first subgenerator for initializing a git repository.
Day 15: CoderDojo Nürnberg #5 (2017-01-15)

Attendees of the CoderDojo Nürnberg #5
On Sunday we ran our 5th CoderDojo Nürnberg, and for several reasons this little anniversary was truly special. It was the first of 9 dojos we will run in 2017 and was booked for 2 months. We were almost 60 people — more than ever — and had quite precisely a 50% ratio of boys and girls (with more than 30 children in total). It was the first dojo after our successful crowdfunding campaign back in November so we had the pleasure of inaugurating our brand new 50 chairs! Again a big shout-out to all the supporters we had — you guys really rock!
As always, the dojo was exhausting, but really rewarding. There's so much we can learn from each other (and especially from the kids). As the demand for our dojos is constantly rising we decided to plan all the 2017 dates in advance and slightly increase the frequency while reducing the participants from 50 to 40. But still — and what could be better? — our next two dojos in February and April are already booked out!! I'm admittedly super proud of that. If you're interested you can find the full set of photos on Flickr.
Day 14: IndieWebCamp prospectus (2017-01-14)
As in 2016, I'm going to organize an IndieWebCamp in Nuremberg again this year. It's going to take place from May 20th to 21st and will be a headliner event of the Nuremberg Web Week once more. Last year's camp — with more than 40 attendees — was really well received and I'm very much looking forward to welcoming lots of nice people from all over Europe and the world to my hometown again. Tickets are completely free, the registration is open since July 2016, so go ahead an grab your's in case you plan to join us.
In fact, the 2017 camp might be even more exciting than last year as there will be another IndieWebCamp in Düsseldorf only one week earlier. So Marc and I are thinking about having a little extra schedule for those who plan to attend both camps and making it a first ever "IndieWebWeek". I don't have any details yet, but please stay tuned for further updates (and get in touch with me if you have interesting project ideas for such a week).
I would also like to establish a "Travel Assistance Fund" this time and help people from underrepresented or underprivileged groups to join us and attend the camp by helping them with their travel and lodging expenses. For this purpose, I prepared a little sponsoring prospectus (sorry, German only) that I can use to approach potential sponsors. I'm extremely happy and proud that SUSE Linux, main sponsor of last year's camp, already committed for the same (Platinum) package again. Yay!
Day 13: TYPO3 component library & living styleguide with Fractal (2017-01-13)

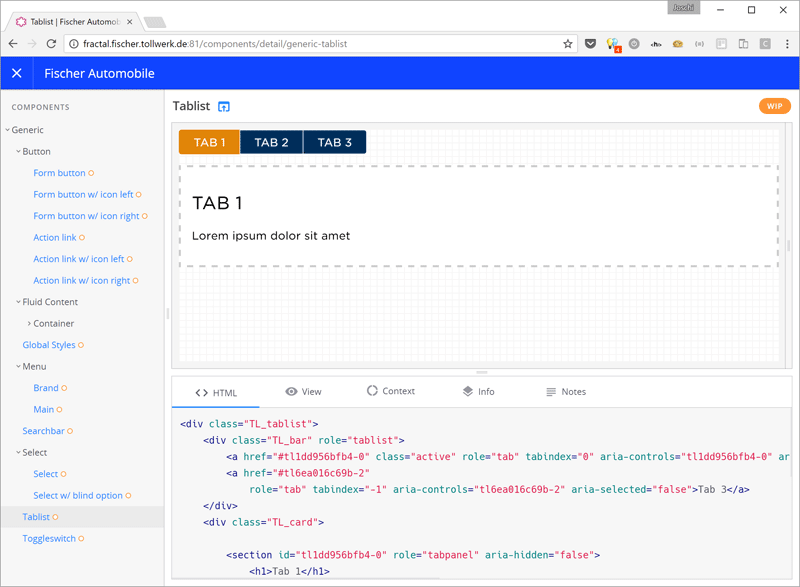
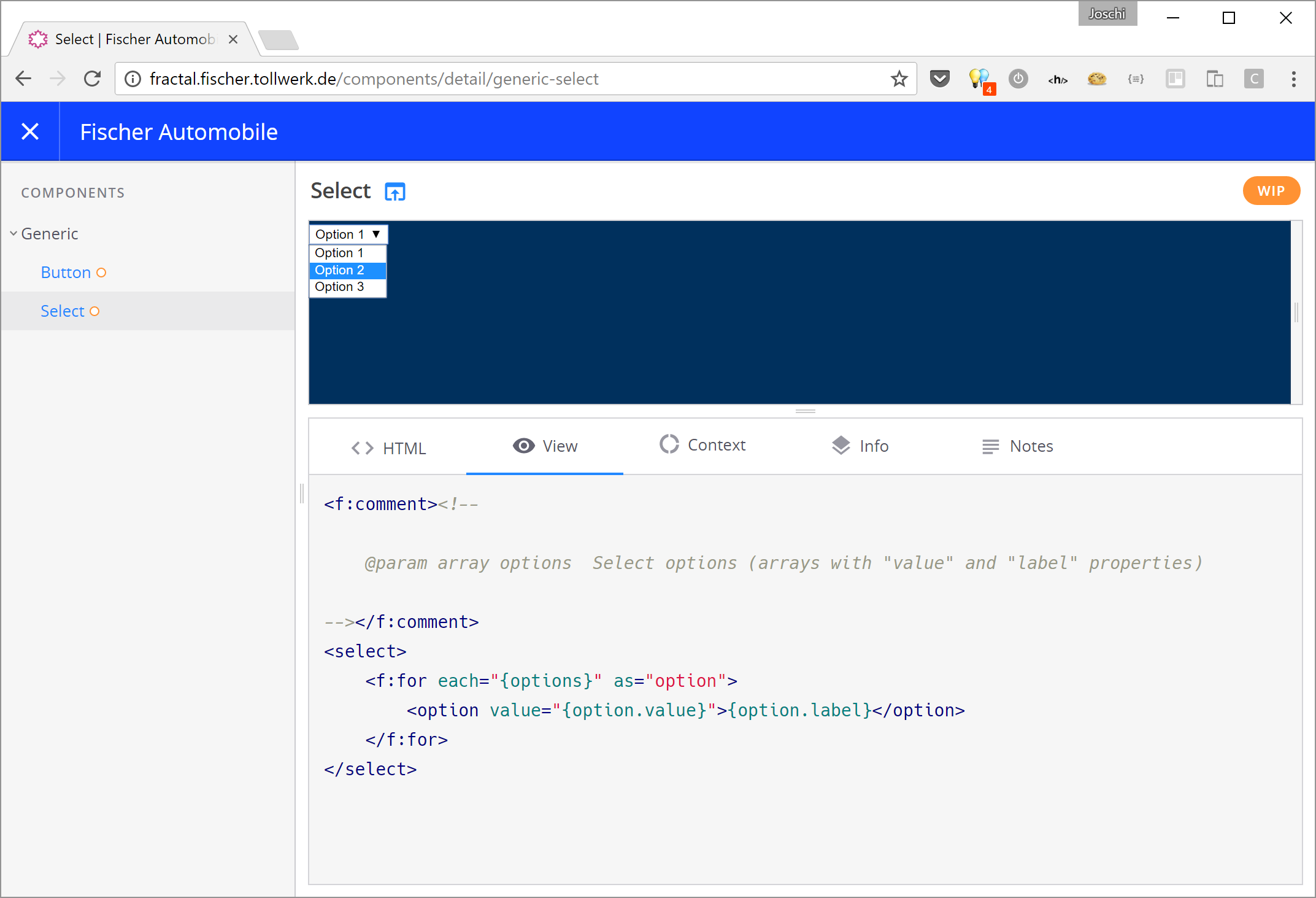
Fractal web view showing a TYPO3 component rendered from a FLUIDTEMPLATE
Some weeks ago, I started to implement an experimental bridge between TYPO3 and Fractal, Mark Perkins' Node.js based component library and styleguide tool. There are several reasons why we'd like to have living styleguides alongside our future TYPO3 projects:
- First and foremost, continuously fostering a styleguide would force us to strictly develop self contained components (HTML, CSS, JavaScript) — which is not exactly what TYPO3 natively suggests but which would totally be in line with our conceptual and design process.
- Being able to view and check the components of a project in an isolated way and outside the context of the whole page would help us to avoid unwanted side effects and interferences.
- Having a clean known target state of each component would enable us to do automatic visual testing against the production website — which would be a huge progress.
Coupling TYPO3 with Fractal isn't trivial though. It's my most important requirement that we don't have to clone our templates and code for the purpose of creating a styleguide but use true live assets at all levels. I'm sure the former would inevitably lead to outdated styleguides very soon and also introduce an increased risk of errors. So what I did first was create a TYPO3 extension that does two things:
- It exposes "components" via a command line API in JSON format (see below for what can make a component and how you define that). In theory, any other tool similar to Fractal could use this component data as well.
- It provides a command line API for rendering any of the exposed components. This way, Fractal can use TYPO3 as a "rendering / templating engine" for the components.
To begin with, I distinguished three component types that reflect different ways of how TYPO3 creates output:
- A component could be rendered by TYPO3's MVC framework "extbase", which involves calling a controller action and rendering a Fluid template (which is TYPO3's templating engine).
- A somewhat simpler component would be created by simply rendering a standalone
FLUIDTEMPLATE. - Finally, components could be created by TypoScript, which is TYPO3's configuration syntax.
The bridge provides an abstract PHP class for each of these component types that must be extended in order to expose a particular component to the command line API. The navigation structure of your components in Fractal is derived from the directory structure you use for exposing the TYPO3 components.
The second part of the TYPO3-Fractal bridge is a small Node.js module that extends Fractal and adds a custom CLI command. Running the command extracts the components from TYPO3 and creates the files and directories needed to show the components in Fractal's web view.
Fractal defaults to rather simple templating engines like Handlebars, Nunjucks, etc., which typically use static templates and some input parameters to render their output. TYPO3's rendering, however, depends on a huge configuration array and may involve complex database queries, GET request data and so on, so I don't see a realistic chance to delegate the rendering of the components to something other than TYPO3 itself. Therefore, the second purpose of the Node.js module is to provide a rendering adapter to use TYPO3 as a templating engine.
To showcase the component library in realtime it is necessary to use Fractal's builtin development server. As I don't want to fire it up manually each time and keep a console window open as long as it is running, I created an OpenRC init script for our Gentoo boxes that runs the Fractal development server as a system service. Finally, I set up an Apache reverse proxy which gives us a nice domain for the library, et voilà — as of today, our first simple proof-of-concept TYPO3-Fractal-bridge living component library is up and running! It's still way too early to give you some detailed screenshots (especially as we now have to start fleshing out some components you could view), but I'll make up for this as soon as possible.
Days 10-12: PHP project Yeoman Generator (2017-01-10..12)
I didn't get to document my Open Source activities lately, which pretty much reflects my current workload, but this doesn't mean that I was lazy. Let's wrap it up:
Most importantly, I started implementing the Yeoman Generator for PHP projects I was mentioning earlier. During the last year I experimented a lot with different approaches for structuring PHP projects. I became a huge proponent of Composer and started splitting my apparat code into separate libraries — which automatically raised the question of how they relate to and reference each other. I made several attempts to give them a consistent structure and explored different styles of software architecture. I finally settled with a custom interpretation of The Clean Architecture, mixed with a lot of opinion I guess. I can, by the way, totally recommend reading The Clean Architecture in PHP and Domain-Driven Design in PHP — both helped me a lot to sort these things out.
As my setup has proven quite useful in several projects, I think I should document my findings in some way. Also, I'd like to ease the process of scaffolding new PHP projects as this can be a quite tedious task. So casting my architecture into a Yeoman Generator seems to make a lot of sense — even others could benefit this way. On another note, I'm recently having a lot of fun doing stuff like this as it gives me the chance to put my newly acquired ES6 knowledge into practice. ;)
Yeoman got a major new release recently and I still have to get used to the things that have changed since the last stable version. I started implementing the main generator that sets up the project foundation and will be accompanied by several subgenerators which add additional functionality like a git repository, CI and code analysis tools as well as documentation features. In particular, I want the subgenerators to be usable independently so that you can add these features at any later stage as well. I'll continue working on the generator during the next days.
Besides working on the Yeoman generator,
- I fixed a minor CSS bug on the CoderDojo Nürnberg website (which is open-sourced on Github)
- I reviewed, refined and extended a user contribution / pull request on our TYPO3 XML sitemap extension,
- I extended our open-source Toggl dashboard to support viewing last year's charts.
Day 9: Sketching a PHP project Yeoman generator (2017-01-09)
This was the first day of the year when our whole team (and most of our clients) got back to work, so we spent it mostly in a team event and extensive kick-off meeting. When I finally found some spare time late at night I was just too exhausted to do high-key programming. So what I did is analyze some of my latest PHP projects and sketch the functionality of a Yeoman generator for PHP projects I want to push out next.
I plan to use a main generator that is run whenever a project gets initially started. Additionally, there will be a couple of sub generators that could also be run at a later stage to add functionality like dokumentation, code analysis etc.
Day 8: Visualizing composer dependencies (2017-01-08)

Composer dependencies of apparat/object
Yesterday I stumbled about the graph-composer package that can be used to visualize the Composer dependencies of a PHP project. It does exactly what I was looking for — in preparation of a new Yeoman generator for apparat style PHP projects I was looking for ways to analyze package dependencies in a visual way.
Unfortunately, the latest graph-composer release is only able to visualize all dependencies of a project while I'd really like to skip the development dependencies for my purposes. It turned out that someone had already committed a pull request to introduce a --no-dev option — which hadn't been merged for months though. I also found that the PR didn't really work as I would've expected: While it does suppress the immediate dev dependencies of the root package, it still lists those packages (as additional root nodes) that have non-development dependencies themselves (which makes it quite useless I think).
Long story short: I quickly rolled my own PR proposing a --no-dev and a --dev-only option (the way I would expect them to work). The PR isn't merged yet, but you can use my fork to see the additions in action — it works like a charm. As a result, I already updated all apparat packages with a dependency graph in their README. I really like it!
Day 7: squeezr TYPO3 extension Pt. 2 (2017-01-07)
I finished the refactoring of our squeezr TYPO3 extension and published the new release 1.5.0. The extension is now ready for use with TYPO3 7+ in composer mode while the installation / configuration is even more frictionless as before. As we will only use composer mode for TYPO3 in the future, I decided to not make the extension compatible with the old installation style anymore. So this very website will not see squeezr support coming back until its end of life.
In addition to the extension itself, our Yeoman Generator also had to be updated in order to support the new release. And while being on it I also fixed some minor bugs over there ...
Day 6: squeezr TYPO3 extension (2017-01-06)
While it was a public holiday here today, I started refactoring our squeezr TYPO3 extension, not least because this very website actually depends on it but I had to disable squeezr because something stopped working. I also wanted to transform it into composer mode so that we can use the extension in our future projects. However, it turned out that I needed to change the whole layout for that, so I will probably drop support for non-composer mode installations with the next release. I hope to finish the refactoring tomorrow, but I'm at least half way through.
Day 5: Released new TYPO3 extension & bugfixes (2017-01-05)
Today I had to focus on client projects so I couldn't update our TYPO3 squeezr extension as I originally planned to. However, there were still some of our Open Source projects involved so I got plenty of chance to do some bugfixes and improvements:
- I published our TYPO3 XML sitemap extension for the first time. It's undocumented at the moment but I plan to add some docs shortly.
- I fixed some minor bugs in our Yeoman Generator which was necessary to setup a new client project.
- I enabled TYPO3 8 support in my still-under-development TYPO3 Fractal bridge so that we can experiment with a component library in our new project that will be kicked-off next week.
Day 4: Brushed-up squeezr release (2017-01-04)
After pretty exactly 3 years I spent some time on squeezr and pushed out a slightly improved release today. In particular, I closed some long-standing issues, refactored and cleaned up the codebase and moved everything over to a more Composer like installation. I have no idea if anyone is still using squeezr in production, but I'm still amazed by it's simplicity and efficiency.
Day 3: CoderDojo website & micrometa bugfixes (2017-01-03)
There are several smaller things I could achieve today:
- I fixed an issue with the linking of sponsor pages on the CoderDojo Nürnberg website.
- I improved the handling of relative base URLs in micrometa (although the actual issue seems to lie in the original PHP MF2 parser rather than in micrometa).
Day 2: Improved micrometa demo website (2017-01-02)

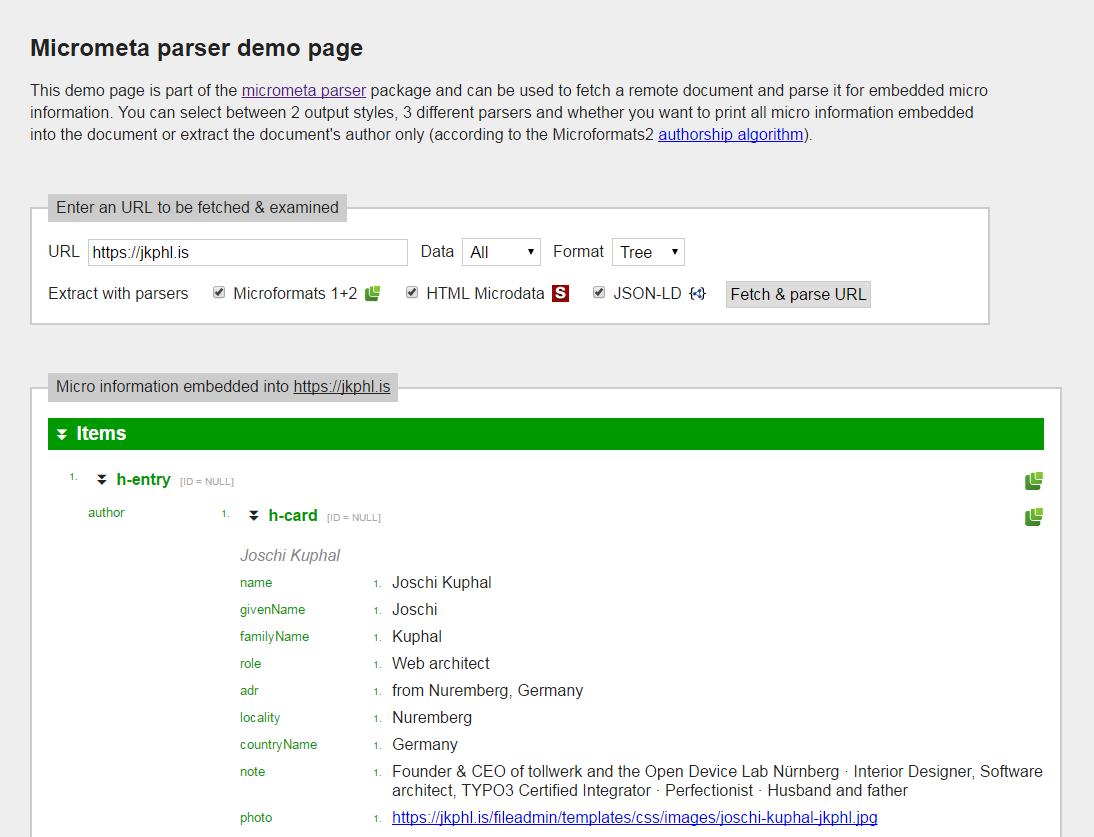
JSON-LD support had also to be added to the micrometa demo website and while being at it, I decided to improve its overall look and user experience a bit.
The sections of micro information items are now collapsible, plus the item type (Microformat 1+2, HTML Microdata or JSON-LD) is explicitly shown by an icon. Wherever possible, URLs are directly linked so you can test the target resources.
Just give it a try if you've got a site that you want to examine for embedded micro information.
Day 1: micrometa with experimental JSON-LD support (2017-01-01)
In reaction to a user's request for JSON-LD support in micrometa, I decided to start the challenge right here and published a first release with experimental JSON-LD parsing capabilities.